Rectangular Photo - Square Thumbnail
For online sellers. A trick to retain rectangularity in square thumbnails.
Front page thumbnails are square but your photos are rectangular.
If you don’t crop your photos square, then parts of your items are clipped out in the thumbnail.
A square crop obviously solves this problem, but some images are better served by rectangular format, so here's a simple solution.
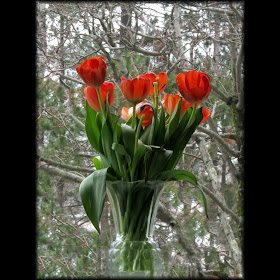
Example: I want to use this image to sell my vase full of flowers. Cropping it square is impossible because I would lose the bottom of the vase and/or the top of the flowers.




So, I upload it to my page uncropped and in my studio, it looks unprofessional; with important parts of the image clipped out. It is true that once the buyer clicks on this product, he can then see the full size image, but since this is the photo he sees first, I want it to make a good first impression.

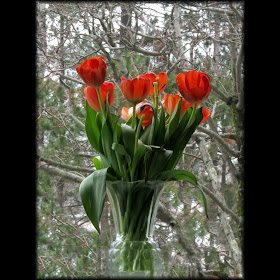
Here’s a quick fix. The image is 600 × 800 (rectangular). So I open a new blank picture 800×800(square)and I fill the picture completely black. Then I copy and paste my picture into the black square and Viola! I have preserved the rectangularity in a square size, so when I upload it, this is what my customer now sees first.

This example was presented using a photo with portrait orientation (longer from top to bottom), but the same process also works for photos in landscape orientation (longer from left to right). I use a basic black border but of course you can use any color, texture or even text or a background image.
Back to Main Page
Like my blog? Like my Facebook Fan Page also! Beware . . . I Like Back!
Back to Main Page